WordPress đi kèm với một hệ thống bình luận tích hợp cho phép bạn có cuộc thảo luận sôi nổi xung quanh nội dung của bạn. Theo mặc định, khu vực bình luận hiển thị 4 trường (tên, email, địa chỉ trang web và tin nhắn). Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi rằng họ có thể thêm các trường tùy chỉnh của riêng họ vào mẫu nhận xét WordPress không? ví dụ như thêm trường nhập số điện thoại hoặc thêm trường nhập fanpage Facebook, …. Câu trả lời, tất nhiên, là có. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách thêm các trường tùy chỉnh vào mẫu nhận xét trong WordPress.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt Plugin WordPress Comments Fields Khi kích hoạt, plugin sẽ thêm một mục menu mới có nhãn ‘Trường nhận xét’ (Comments Fields) trong menu WordPress của bạn.
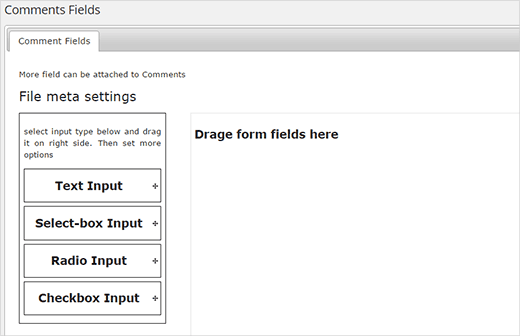
Bạn cần nhấp vào nó để đi đến màn hình cài đặt plugin, nơi bạn có thể thêm các trường tùy chỉnh vào biểu mẫu nhận xét

Chỉ cần kéo một trường và thêm nó vào khu vực được gắn nhãn ‘Kéo các trường biểu mẫu ở đây’. Bạn sẽ có thể thấy các tùy chọn cho từng trường ngay khi bạn thả nó vào khu vực có thể chỉnh sửa.

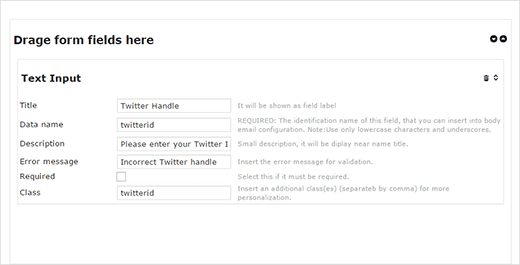
Mỗi trường thường có một tiêu đề sẽ được hiển thị dưới dạng nhãn trường tùy chỉnh trên biểu mẫu nhận xét của bạn. Tên dữ liệu là tên của trường biểu mẫu cần phải viết thường và sẽ được sử dụng để lưu trữ dữ liệu.
Ngoài ra, bạn cũng có thể thêm văn bản mô tả, thông báo lỗi và tạo trường bắt buộc. Cuối cùng, bạn cũng có thể thêm một lớp CSS vào từng trường tùy chỉnh để bạn có thể sửa đổi giao diện của nó nếu cần.
Bạn có thể thêm nhiều trường tùy chỉnh như bạn muốn. Khi bạn đã hoàn tất, chỉ cần nhấp vào nút Lưu tất cả thay đổi để lưu trữ cài đặt của bạn.
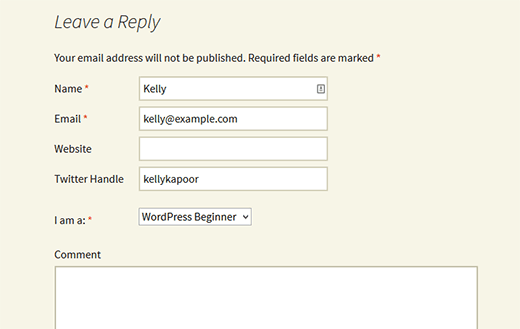
Các trường tùy chỉnh sẽ xuất hiện ngay trước văn bản bình luận. Bạn có thể sử dụng lớp CSS mà bạn đã thêm để điều chỉnh giao diện của trường tùy chỉnh.
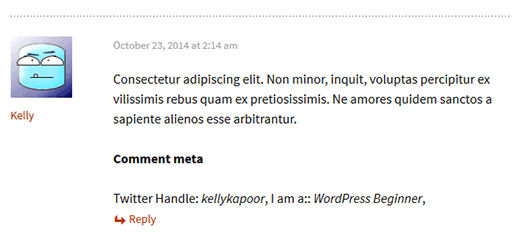
 Dữ liệu được nhập bởi người dùng trong các trường tùy chỉnh sẽ xuất hiện bên dưới nhận xét của họ dưới dạng meta nhận xét.
Dữ liệu được nhập bởi người dùng trong các trường tùy chỉnh sẽ xuất hiện bên dưới nhận xét của họ dưới dạng meta nhận xét.

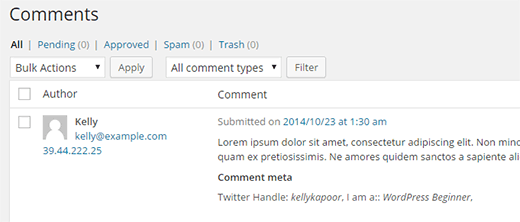
Bạn cũng sẽ có thể thấy dữ liệu được nhập vào các trường này trên trang nhận xét trong khu vực quản trị WordPress của bạn.

Mỗi trường có ý nghĩa riêng. Tên và Nội dung bình luận là 2 trường bắt buộc phải có. Trường email có tác dụng giúp người comment có thể nhận được thông báo khi được trả lời. URL là trường ít tác dụng nhất, vì thực tế ít người có trang web riêng.
Hai trường Email và URL có thể làm người đọc giảm bớt nhu cầu comment, lý do nằm ở chỗ nhiều người không muốn tiết lộ email hoặc website cá nhân (nếu có), ngoài ra thao tác này làm tốn thời gian của họ.
Do vậy việc tắt một trong hai hoặc cả hai trường này sẽ giúp gia tăng lượng comment đáng kể.
Cách làm như sau.
Ở trang functions.php bạn thêm đoạn code sau:
// Loai bo truong email và url trong comment
function ducanhplus_disable_comment_url_email($fields) {
unset( $fields[’email’] );
unset( $fields[‘url’] );
return $fields;
}
add_filter(‘comment_form_default_fields’,’ducanhplus_disable_comment_url_email’);
Kết quả chỉ còn trường bình luận và tên
Chúng tôi hy vọng bài viết này đã giúp bạn thêm các trường tùy chỉnh vào mẫu nhận xét trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách tạo kiểu bố cục bình luận WordPress .
Nếu bạn thích bài viết này, thì vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter
Theo wpbeginner.com