Việc tạo form liên hệ từ google form hiện nay khá dễ dạng, bạn có thể tham khảo Tạo form liên hệ cho blogspot (blogger) từ Google Driver biểu mẫu để tạo cho mình 1 form biểu mẫu liên hệ chuyên nghiệp và đẹp mắt từ google form.
Google Biểu mẫu cung cấp một số lợi thế. Các câu trả lời của biểu mẫu được tự động lưu trong bảng tính Google có thể dễ dàng được xuất sang các định dạng khác như PDF hoặc CSV. Không giống như các trình tạo biểu mẫu trực tuyến khác theo mô hình freemium, Google Biểu mẫu hoàn toàn miễn phí và có thể chấp nhận các phản hồi không giới hạn. Bạn cũng có thể lên lịch Google Biểu mẫu để ngừng chấp nhận câu trả lời sau một ngày nhất định.
Tuy nhiên để form biểu mẫu tự động gửi về mail của bạn với đầy đủ thông tin một cách chuyên nghiệp mà không cần đăng nhập lại xem biểu mẫu hay xem trong Google Street thì các bạn cần làm thêm 1 bước nhỏ nữa.
Nếu bạn muốn nhận dữ liệu đã gửi trong một email, tiện ích bổ sung Thông báo qua email cho Google Biểu mẫu có thể giúp bạn. Tiện ích bổ sung, được viết bằng Google Scripts , được kích hoạt bất cứ khi nào người dùng gửi Biểu mẫu Google của bạn và gửi email dữ liệu biểu mẫu đến một hoặc nhiều địa chỉ email được chỉ định bởi chủ sở hữu biểu mẫu ở định dạng HTML hoặc PDF phong phú .
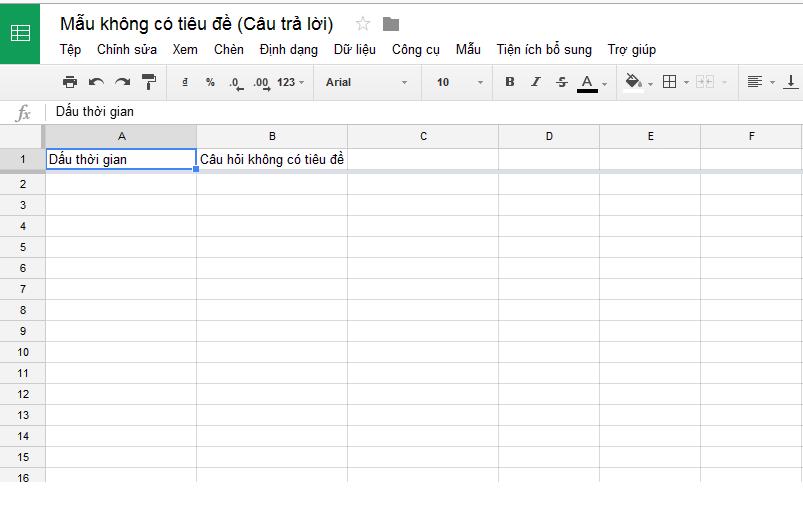
Bước 1: Ấn vào xem câu trả lời ➜ Tạo ➜ biểu mẫu sẽ tử gửi câu trả lời vào 1 bảng Ex cho bạn ở googe drive. Bây giờ nhiệm vụ là chuyển thông tin đó thông báo vào mail.

Bước 2: Tiếp theo bạn chọn Công cụ ➜ Trình chỉnh sửa tập lệnh ➜ Bạn thêm đoạn code như sau:
function guiBieuMau(e)
{
// Thay thế bằng địa chỉ email của bạn
var email = "tencuaban@gmail.com";
// Tiêu đề của email được gửi về
var subject = "Đơn đặt hàng tại.....";
// Không rành thì đùng đụng vào code ở dưới nhé
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
// Lấy ra những thông tin nào có dữ liệu điền vào
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "\n\n";
}
}
// Dùng MailApp service của Google Apps Script để gửi về email của bạn.
MailApp.sendEmail(email, subject, message);
}
var email = “tencuaban@gmail.com“;var subject = “Đơn đặt hàng tại……“;
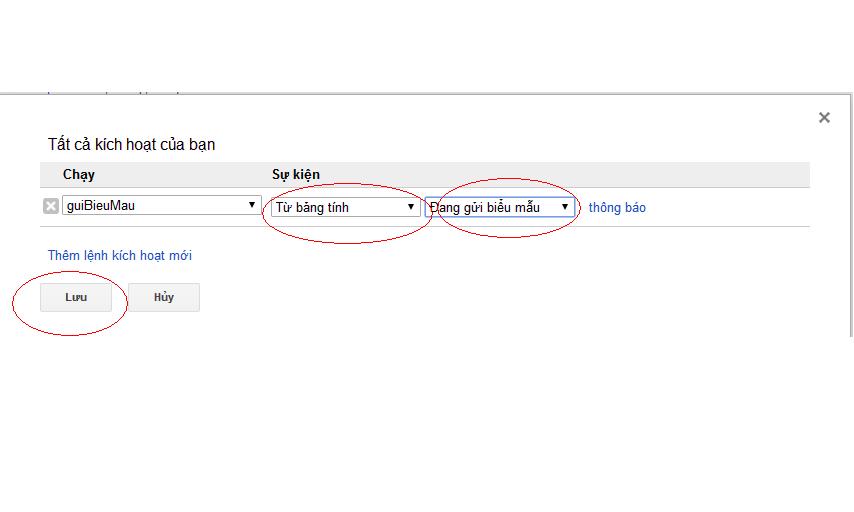
Và thiết lập như hình dưới.

Chúc bạn thành công.